
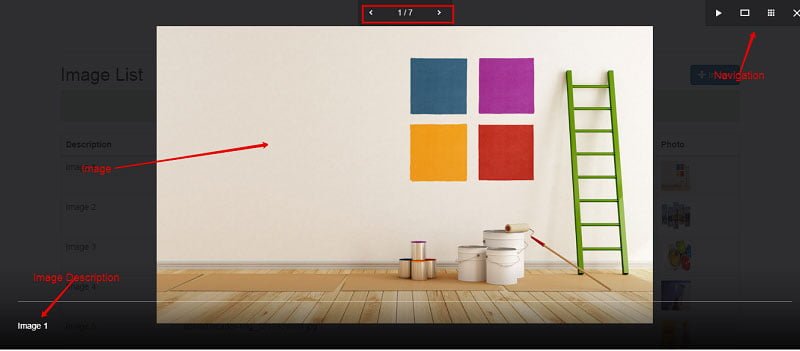
This session we are going to teach how to create Fancy Image Box in php using fancybox javascript plugin. and this script we have used bootstrap and jQuery cdn . you need internet connection for them to work. finally you can download sourcecode below the article.
Fancy Image Box in php using Fancybox Plugin
1-Creating Database
- Open Phpmyadmin in your Browser
- Click on Database Tab Display on Top side
- Give the Database name “Imagebox”.
- After Creating Database Open it.
- Click on SQL Tab on Top area
- Copy the Below Source Code and paste it.
- Then Click on Go.
-- phpMyAdmin SQL Dump -- version 4.7.0 -- https://www.phpmyadmin.net/ -- -- Host: 127.0.0.1 -- Generation Time: Dec 22, 2017 at 11:54 AM -- Server version: 10.1.25-MariaDB -- PHP Version: 5.6.31 SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; SET AUTOCOMMIT = 0; START TRANSACTION; SET time_zone = "+00:00"; /*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */; /*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */; /*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */; /*!40101 SET NAMES utf8mb4 */; -- -- Database: `imagebox` -- -- -------------------------------------------------------- -- -- Table structure for table `photo` -- CREATE TABLE `photo` ( `photoid` int(11) NOT NULL, `description` text NOT NULL, `location` varchar(150) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1; -- -- Dumping data for table `photo` -- INSERT INTO `photo` (`photoid`, `description`, `location`) VALUES (8, 'Image 1', 'upload/central+coast+painting+company_1513939507.jpeg'), (9, 'Image 2 ', 'upload/colour-london_1513939534.png'), (10, 'Image 3 ', 'upload/best-interior-paint-brand_1513939557.jpg'), (11, 'Image 4 ', 'upload/failed - how not to_1513939572.jpeg'), (12, 'Image 5 ', 'upload/header-img_1513939588.jpg'), (13, 'Image 6 ', 'upload/header-img3_1513939608.jpg'), (14, 'Image 7 ', 'upload/Slider11_1513939623.jpg'); -- -- Indexes for dumped tables -- -- -- Indexes for table `photo` -- ALTER TABLE `photo` ADD PRIMARY KEY (`photoid`); -- -- AUTO_INCREMENT for dumped tables -- -- -- AUTO_INCREMENT for table `photo` -- ALTER TABLE `photo` MODIFY `photoid` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=15;COMMIT; /*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */; /*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */; /*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
OR Import DB File
After Downloading the source code extract it in your root folder.
- Open Phpmyadmin in your Browser
- Click on Database Tab Display on Top side
- Give the Database name “Imagebox”.
- After Creating Database Open it.
- Click on Import Tab on Top area
- You can Find Database folder in Downloaded source code where find imagebox.sql file then Select it.
- Then Click on Go.
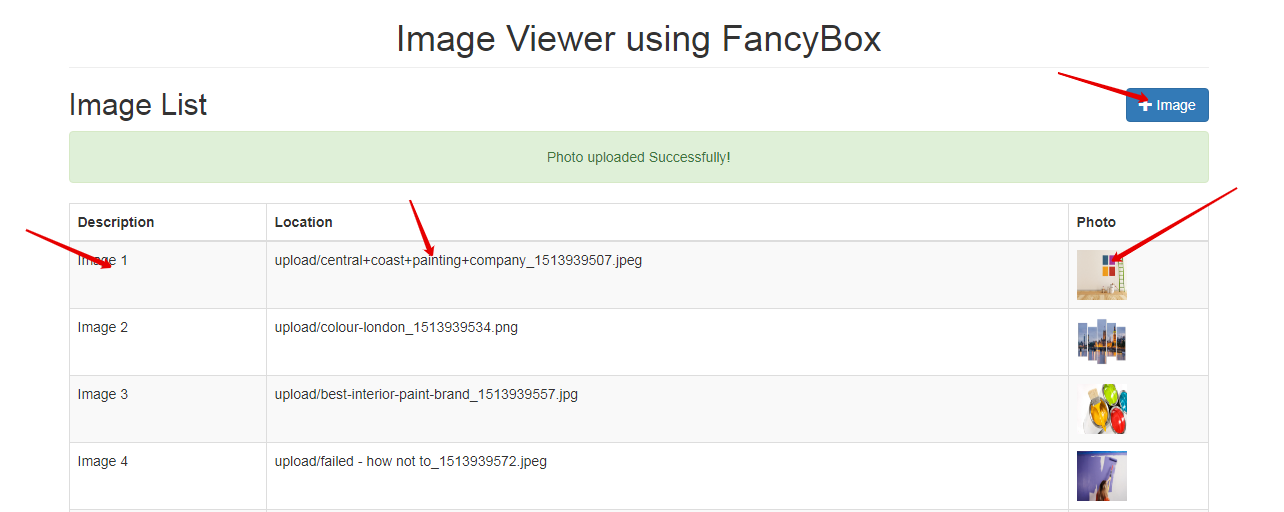
2- Creating Index.php
in this step we are creating modal box form and contains all images.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Image using Fancy Box</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- fancybox CSS library -->
<link rel="stylesheet" type="text/css" href="fancybox/jquery.fancybox.css">
<!-- JS library -->
<script src="//code.jquery.com/jquery-3.1.1.min.js"></script>
<!-- fancybox JS library -->
<script src="fancybox/jquery.fancybox.js"></script>
<script type="text/javascript">
$("[data-fancybox]").fancybox({ });
</script>
</head>
<body>
<div class="container">
<h1 class="page-header text-center">Image Viewer using FancyBox</h1>
<h2>
Image List
<a href="#newphoto" data-toggle="modal" class="pull-right btn btn-primary"><span class="glyphicon glyphicon-plus"></span> Image</a>
</h2>
<?php
session_start();
if(isset($_SESSION['success'])){
?>
<div class="alert alert-success text-center">
<?php echo $_SESSION['success']; ?>
</div>
<?php
unset($_SESSION['success']);
}
if(isset($_SESSION['error'])){
?>
<div class="alert alert-danger text-center">
<?php echo $_SESSION['error']; ?>
</div>
<?php
unset($_SESSION['error']);
}
?>
<table class="table table-bordered table-striped">
<thead>
<th>Description</th>
<th>Location</th>
<th>Photo</th>
</thead>
<tbody>
<?php
$conn = new mysqli("localhost", "root", "", "Imagebox");
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
$sql="select * from photo";
$query=$conn->query($sql);
while($row=$query->fetch_array()){
?>
<tr>
<td><?php echo $row['description']; ?></td>
<td><?php echo $row['location']; ?></td>
<td><a href="<?php echo $row['location']; ?>" data-fancybox="group" data-caption="<?php echo $row["description"]; ?>"><img src="<?php echo $row['location']; ?>" height="50px" width="50px"></a></td>
</tr>
<?php
}
?>
</tbody>
</table>
</div>
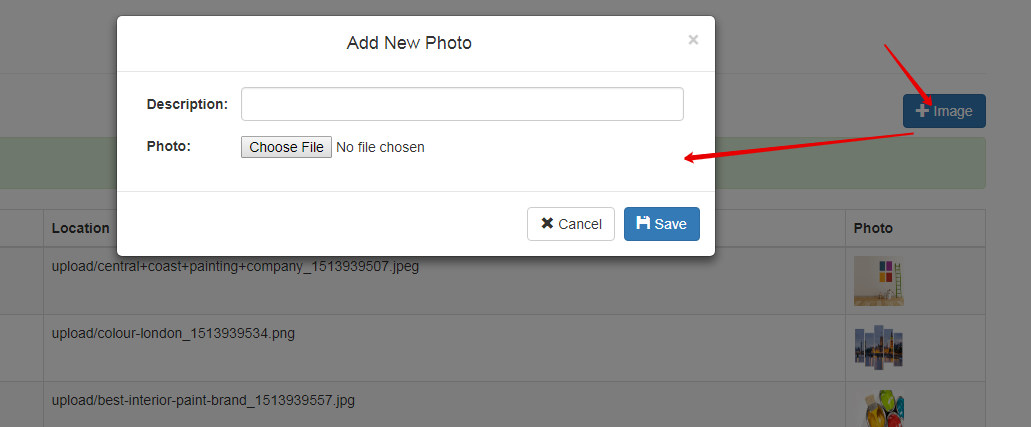
<!-- Add Photo -->
<div class="modal fade" id="newphoto" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title text-center" id="myModalLabel">Add New Photo</h4>
</div>
<div class="modal-body">
<div class="container-fluid">
<form method="POST" action="upload.php" enctype="multipart/form-data">
<div class="form-group">
<div class="row">
<div class="col-md-2" style="margin-top:7px;">
<label>Description:</label>
</div>
<div class="col-md-10">
<input type="text" class="form-control" name="description" required>
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<div class="col-md-2" >
<label>Photo:</label>
</div>
<div class="col-md-10">
<input type="file" name="image">
</div>
</div>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Cancel</button>
<button type="submit" class="btn btn-primary"><span class="glyphicon glyphicon-floppy-disk"></span> Save</button>
</form>
</div>
</div>
</div>
</div>
</body>
</html>
3- Creating Upload Script
This Step We are going to create upload script using php to send image data into mysql database.
<?php
session_start();
$conn = new mysqli("localhost", "root", "", "Imagebox");
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
$description=$_POST['description'];
$fileInfo = PATHINFO($_FILES["image"]["name"]);
if (empty($_FILES["image"]["name"])){
$_SESSION['error']="Upload Failed. File empty!";
header('location:index.php');
}
else{
if ($fileInfo['extension'] == "jpg" OR $fileInfo['extension'] == "jpeg" OR $fileInfo['extension'] == "png") {
$newFilename = $fileInfo['filename'] . "_" . time() . "." . $fileInfo['extension'];
move_uploaded_file($_FILES["image"]["tmp_name"], "upload/" . $newFilename);
$location = "upload/" . $newFilename;
$sql="insert into photo (description, location) values ('$description', '$location')";
$query=$conn->query($sql);
if($query){
$_SESSION['success']="Photo uploaded Successfully!";
}
else{
$_SESSION['error']="Something went wrong. Can't upload Photo!";
}
header('location:index.php');
}
else{
$_SESSION['error']="Upload Failed. Please upload JPG or PNG photo only!";
header('location:index.php');
}
}
?>
If you facing any type of problem with this source code then you can Download the Complete source code in zip Formate by clicking the below button Download Now otherwise you can send Comment.