
How to Create Employee Manager in PHP MySQL
Hi, in this article we are going to create How to Create Employee Manager in PHP MySQL. This project Employee manager System has been developed in PHP and MySQL. The main objective of developing this project is to manage many types of work-related employees. It can help for the employer to contain all the records of employee details features. this project based on CRUD system. Creating CRUD is a very common task in web development CRUD stand For Create, Read, Update and Delete. The main purpose of a CRUD system is that enables users to create, read, update, and delete data. Normally data stored in MySQL Database. PHP is the server-side scripting language that manipulates MySQL Database tables to give Front-end users power to perform CRUD action.
How to Create Employee Manager in PHP MySQL
1-Creating Database
- Open Phpmyadmin in your Browser
- Click on Database Tab Display on Top side
- Give the Database name “employee”.
- After Creating Database Open it.
- Click on SQL Tab on Top area
- Copy the Below Source Code and paste it.
- Then Click on Go.
-- phpMyAdmin SQL Dump -- version 4.7.0 -- https://www.phpmyadmin.net/ -- -- Host: 127.0.0.1 -- Generation Time: Jan 27, 2018 at 09:32 PM -- Server version: 10.1.26-MariaDB -- PHP Version: 7.1.8 SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; SET AUTOCOMMIT = 0; START TRANSACTION; SET time_zone = "+00:00"; /*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */; /*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */; /*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */; /*!40101 SET NAMES utf8mb4 */; -- -- Database: `employee` -- -- -------------------------------------------------------- -- -- Table structure for table `employee` -- CREATE TABLE `employee` ( `emp_id` int(5) NOT NULL, `emp_email` varchar(30) NOT NULL, `emp_name` varchar(30) NOT NULL, `emp_phone` bigint(12) NOT NULL, `emp_dob` date NOT NULL, `emp_address` varchar(100) NOT NULL, `emp_dept` varchar(30) NOT NULL, `emp_status` varchar(20) NOT NULL, `emp_password` varchar(16) NOT NULL, `emp_joindate` date NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1; -- -- Dumping data for table `employee` -- INSERT INTO `employee` (`emp_id`, `emp_email`, `emp_name`, `emp_phone`, `emp_dob`, `emp_address`, `emp_dept`, `emp_status`, `emp_password`, `emp_joindate`) VALUES (8, 'deepak.suhawal@gmail.com', 'DeepakRaj', 7525929273, '2018-01-17', 'Gomati Nagar\r\n79', 'Leader', 'Office', '00124578', '2018-01-27'), (9, 'Example@mail.com', 'Abhi', 124578983, '2018-01-09', 'India ', 'Leader', 'Contract', '12345', '2018-01-28'), (10, 'example@email.com', 'Alku', 2145789876, '2018-01-03', 'America', 'Supervisor', 'Contract', '2112', '2018-01-28'), (11, 'mail@mail.com', 'Babu', 7865342567, '2018-01-16', 'Pakistan', 'Operator', 'Outsourcing', '1234', '2018-01-29'), (12, 'admin@admin.com', 'admin', 2356789833, '2018-01-09', 'India', 'Supervisor', 'Office', '1234', '2018-01-28'), (13, 'achika.hyren@gmail.com', 'Achika', 9876787678, '2018-01-02', 'Lucknow', 'Supervisor', 'Office', '1234', '2018-01-28'), (14, 'user@user.com', 'User', 8787987654, '2018-01-14', 'India', 'Supervisor', 'Contract', '12345', '2018-01-17'); -- -- Indexes for dumped tables -- -- -- Indexes for table `employee` -- ALTER TABLE `employee` ADD PRIMARY KEY (`emp_id`); -- -- AUTO_INCREMENT for dumped tables -- -- -- AUTO_INCREMENT for table `employee` -- ALTER TABLE `employee` MODIFY `emp_id` int(5) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=15;COMMIT; /*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */; /*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */; /*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
OR Import DB File
After Downloading the source code extract it in your root folder where found db folder to access db file.
- Open Phpmyadmin in your Browser
- Click on Database Tab Display on Top side
- Give the Database name “employee“.
- After Creating Database Open it.
- Click on Import Tab on Top area
- You can Find Db file in Downloaded source code Select it.
- Then Click on Go.
2- Creating Database Connection
After import Database File then next step is creating database connection using php copy the below code and save it is as “connection.php”.
<?php
$db_host = "localhost";
$db_user = "root";
$db_pass = "";
$db_name = "employee";
$con = mysqli_connect($db_host, $db_user, $db_pass, $db_name);
if (!$con) {
die("Connection failed: " . mysqli_connect_error());
}
?>
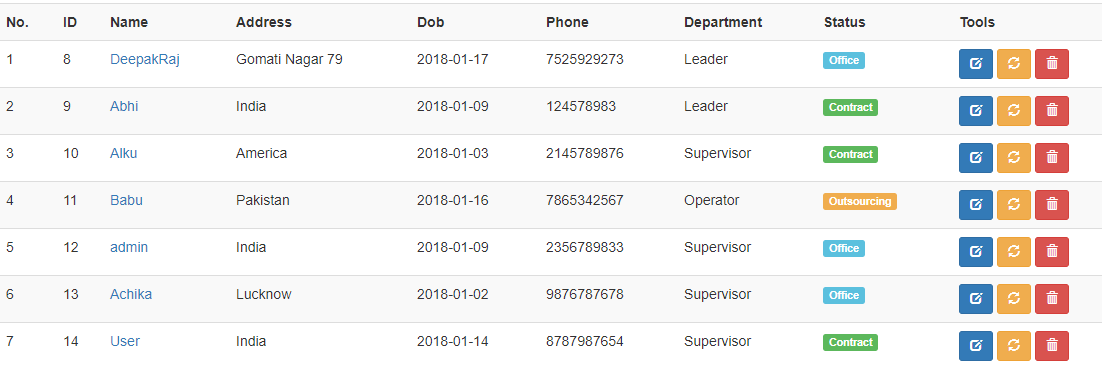
3 – Creating Index Page
This step we create a page named index.php where show all employee and manage all employee.
<?php
include("connection.php");
error_reporting(1);
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>How to Create Employee Manager in PHP MySQL</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style>
.content {
margin-top: 80px;
}
</style>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="index.php">All Employee</a></li>
<li><a href="add.php">Add Employee</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
<div class="container">
<div class="content">
<h2>All Employee List</h2>
<hr />
<?php
if(isset($_GET['emp_id']) == 'delete'){
$del = $_GET['emp_id'];
$sql = mysqli_query($con, "SELECT * FROM employee WHERE emp_id='$del'");
if(mysqli_num_rows($sql) == 0){
echo '<div class="alert alert-info alert-dismissable"><button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button> Data not found.</div>';
}else{
$delete = mysqli_query($con, "DELETE FROM employee WHERE emp_id='$del'");
if($delete){
echo '<div class="alert alert-primary alert-dismissable"><button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>Data successfully deleted.</div>';
}else{
echo '<div class="alert alert-danger alert-dismissable"><button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button> Data failed deleted.</div>';
}
}
}
?>
<form class="form-inline pull-right" method="get">
<div class="form-group">
<select name="filter" class="form-control" onChange="form.submit()">
<option value="0">Filter Employee</option>
<?php $filter = (isset($_GET['filter']) ? strtolower($_GET['filter']) : NULL); ?>
<option value="Contract" <?php if($filter == 'Contract'){ echo 'selected'; } ?>>Contract</option>
<option value="Office" <?php if($filter == 'Office'){ echo 'selected'; } ?>>Office</option>
<option value="Outsourcing" <?php if($filter == 'Outsourcing'){ echo 'selected'; } ?>>Outsourcing</option>
</select>
</div>
</form>
<br />
<br />
<div class="table-responsive">
<table class="table table-striped table-hover">
<tr>
<th>No.</th>
<th>ID</th>
<th>Name</th>
<th>Address</th>
<th>Dob</th>
<th>Phone</th>
<th>Department</th>
<th>Status</th>
<th>Tools</th>
</tr>
<?php
if($filter){
$sql = mysqli_query($con, "SELECT * FROM employee WHERE emp_status='$filter' ORDER BY emp_id ASC");
}else{
$sql = mysqli_query($con, "SELECT * FROM employee ORDER BY emp_id ASC");
}
if(mysqli_num_rows($sql) == 0){
echo '<tr><td colspan="8">Data not found.</td></tr>';
}else{
$no = 1;
while($row = mysqli_fetch_assoc($sql)){
echo '
<tr>
<td>'.$no.'</td>
<td>'.$row['emp_id'].'</td>
<td><a href="profile.php?emp_id='.$row['emp_id'].'"> '.$row['emp_name'].'</a></td>
<td>'.$row['emp_address'].'</td>
<td>'.$row['emp_dob'].'</td>
<td>'.$row['emp_phone'].'</td>
<td>'.$row['emp_dept'].'</td>
<td>';
if($row['emp_status'] == 'Contract'){
echo '<span class="label label-success">Contract</span>';
}
else if ($row['emp_status'] == 'Office' ){
echo '<span class="label label-info">Office</span>';
}
else if ($row['emp_status'] == 'Outsourcing' ){
echo '<span class="label label-warning">Outsourcing</span>';
}
echo '
</td>
<td>
<a href="edit.php?emp_id='.$row['emp_id'].'" title="Edit Data" class="btn btn-primary btn-sm"><span class="glyphicon glyphicon-edit" aria-hidden="true"></span></a>
<a href="password.php?emp_id='.$row['emp_id'].'" title="Change Password" data-placement="bottom" data-toggle="tooltip" class="btn btn-warning btn-sm"><span class="glyphicon glyphicon-refresh" aria-hidden="true"></span></a>
<a href="index.php?emp_id='.$row['emp_id'].'" title="Delete Record" onclick="return confirm(\'You are sure will erase data. '.$row['emp_name'].'?\')" class="btn btn-danger btn-sm"><span class="glyphicon glyphicon-trash" aria-hidden="true"></span></a>
</td>
</tr>
';
$no++;
}
}
?>
</table>
</div>
</div>
</div><center>
<p>© <a href="http://sourcecodessite.com" target="_blank" title="Source Code Site - Download Source Code Free ">Sourcecodesite</a></p
></center>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
4 – Creating Add Employee Page
This step create add employee form and validate using php.
<?php
include('connection.php');
extract($_POST);
if(isset($reg))
{
//check user exists or not
$que=mysqli_query($con,"select * from employee where emp_email='$eid'");
if(mysqli_num_rows($que))
{
$m= "<p style='color:red'>This user already exists</p>";
}
else
{
//$pass=md5($p);
$query="insert into employee values('','$eid','$name','$phone','$date','$address','$dept','$status','$p','$dob')";
if(mysqli_query($con,$query))
{
$m= "Data saved successfully";
}
else
{
$m= "some error";
}
}
}
?>
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script>function checkPass()
{
//Store the password field objects into variables ...
var pass1 = document.getElementById('pass1');
var pass2 = document.getElementById('pass2');
//Store the Confimation Message Object ...
var message = document.getElementById('confirmMessage');
//Set the colors we will be using ...
var goodColor = "#66cc66";
var badColor = "#ff6666";
//Compare the values in the password field
//and the confirmation field
if(pass1.value == pass2.value){
//The passwords match.
//Set the color to the good color and inform
//the user that they have entered the correct password
pass2.style.backgroundColor = goodColor;
message.style.color = goodColor;
message.innerHTML = "Passwords Match"
}else{
//The passwords do not match.
//Set the color to the bad color and
//notify the user.
pass2.style.backgroundColor = badColor;
message.style.color = badColor;
message.innerHTML = "Passwords Do Not Match!"
}
}
function validatephone(phone)
{
var maintainplus = '';
var numval = phone.value
if ( numval.charAt(0)=='+' )
{
var maintainplus = '';
}
curphonevar = numval.replace(/[\\A-Za-z!"£$%^&\,*+_={};:'@#~,.Š\/<>?|`¬\]\[]/g,'');
phone.value = maintainplus + curphonevar;
var maintainplus = '';
phone.focus;
}
// validates text only
function Validate(txt) {
txt.value = txt.value.replace(/[^a-zA-Z-'\n\r.]+/g, '');
}
// validate email
function email_validate(email)
{
var regMail = /^([_a-zA-Z0-9-]+)(\.[_a-zA-Z0-9-]+)*@([a-zA-Z0-9-]+\.)+([a-zA-Z]{2,3})$/;
if(regMail.test(email) == false)
{
document.getElementById("status").innerHTML = "<span class='warning'>Email address is not valid yet.</span>";
}
else
{
document.getElementById("status").innerHTML = "<span class='valid'>Thanks, you have entered a valid Email address!</span>";
}
}
// validate date of birth
function dob_validate(dob)
{
var regDOB = /^(\d{1,2})[-\/](\d{1,2})[-\/](\d{4})$/;
if(regDOB.test(dob) == false)
{
document.getElementById("statusDOB").innerHTML = "<span class='warning'>DOB is only used to verify your age.</span>";
}
else
{
document.getElementById("statusDOB").innerHTML = "<span class='valid'>Thanks, you have entered a valid DOB!</span>";
}
}
// validate address
function add_validate(address)
{
var regAdd = /^(?=.*\d)[a-zA-Z\s\d\/]+$/;
if(regAdd.test(address) == false)
{
document.getElementById("statusAdd").innerHTML = "<span class='warning'>Address is not valid yet.</span>";
}
else
{
document.getElementById("statusAdd").innerHTML = "<span class='valid'>Thanks, Address looks valid!</span>";
}
}
</script>
<style>body {
padding-top:50px;
}
fieldset {
border: thin solid #ccc;
border-radius: 4px;
padding: 20px;
padding-left: 40px;
background: #fbfbfb;
}
legend {
color: #678;
}
.form-control {
width: 95%;
}
label small {
color: #678 !important;
}
span.req {
color:maroon;
font-size: 112%;
}
</style>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="index.php">Employee List</a></li>
<li class="active"><a href="add.php">Add Employee</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
<br>
<div class="container">
<div class="row">
<div class="col-md-6">
<form action="" method="post" id="fileForm" role="form">
<fieldset><legend class="text-center"><span style="color:#000">Add New Employee </span></legend>
<div class="form-group">
<label for="email"><span class="req">* </span> Email Address: </label>
<input class="form-control" required type="text" name="eid" id = "email" onchange="email_validate(this.value);" placeholder="Enter email"/>
<div class="status" id="status"></div>
</div>
<div class="form-group">
<label for="firstname"><span class="req">* </span> Employee Name: </label>
<input class="form-control" type="text" name="name" id = "txt" onkeyup = "Validate(this)" placeholder="Enter name" required />
<div id="errFirst"></div>
</div>
<div class="form-group">
<label for="phonenumber"><span class="req">* </span> Phone Number: </label>
<input required type="text" name="phone" id="phone" class="form-control phone" maxlength="28" onKeyUp="validatephone(this);" placeholder="Enter mobile no."/>
</div>
<div class="form-group">
<label for="phonenumber"><span class="req">* </span> Date Of Birth: </label>
<input required type="date" name="date" class="form-control" placeholder="0000-00-00"/>
</div>
<div class="form-group">
<label for="address"><span class="req">* </span> Address: </label>
<textarea name="address" class="form-control" placeholder="Enter address"></textarea>
<div id="errFirst"></div>
</div>
<div class="form-group">
<label for="department"><span class="req">* </span> Depatment: </label>
<select name="dept" class="form-control" required>
<option value=""> ----- </option>
<option value="Operator">Operator</option>
<option value="Leader">Leader</option>
<option value="Supervisor">Supervisor</option>
<option value="Manager">Manager</option>
</select>
</div>
<div class="form-group">
<label for="status"><span class="req">* </span> Status: </label>
<select name="status" class="form-control">
<option value=""> ----- </option>
<option value="Outsourcing">Outsourcing</option>
<option value="Contract">Contract</option>
<option value="Office">Office</option>
</select>
</div>
<div class="form-group">
<label for="password"><span class="req">* </span> Password: </label>
<input required name="p" type="password" class="form-control inputpass" minlength="4" maxlength="16" id="pass1" placeholder="Enter password"/> </p>
</div>
<div class="form-group">
<label for="password"><span class="req">* </span> Password Confirm: </label>
<input required name="password" type="password" class="form-control inputpass" minlength="4" maxlength="16" placeholder="Enter again password to validate" id="pass2" onKeyUp="checkPass(); return false;" />
<span id="confirmMessage" class="confirmMessage"></span>
</div>
<div class="form-group">
<label for="join_date"><span class="req">* </span> Join Date: </label>
<input required type="date" name="dob" class="form-control" placeholder="0000-00-00"/>
</div>
<hr>
<div>
<input type="checkbox" required name="terms" onChange="this.setCustomValidity(validity.valueMissing ? 'Please indicate that you accept the Terms and Conditions' : '');" id="field_terms"> <label for="terms">I agree with the <a href="#" title="You may read our terms and conditions by clicking on this link">terms and conditions</a> for Registration.</label><span class="req">* </span>
</div>
<div class="form-group">
<input class="btn btn-success" type="submit" name="reg" value="Register">
</div>
</fieldset>
</form><!-- ends register form -->
<script type="text/javascript">
document.getElementById("field_terms").setCustomValidity("Please indicate that you accept the Terms and Conditions");
</script>
</div><!-- ends col-6 -->
<div class="col-md-6">
<?php
if(isset($m))
{
?>
<h3 style="background-color:#000; color:#fff; padding:10px; margin:5px; border-radius:5px;"><?php echo $m; ?></h3>
</tr>
<?php
}
?>
</div>
</div>
</div>
</body>
</html>
5 – Create Profile Page for every employee
This step we are creating a profile page for every employee where show employee details and manage employee like edit and delete.
<?php
include("connection.php");
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Profile</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
.content {
margin-top: 80px;
}
</style>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="index.php">Employee List</a></li>
<li><a href="add.php">Add Employee</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
<div class="container">
<div class="content">
<h2>Employee Profile</h2>
<hr />
<?php
$id = $_GET['emp_id'];
$sql = mysqli_query($con, "SELECT * FROM employee WHERE emp_id='$id'");
if(mysqli_num_rows($sql) == 0){
header("Location: index.php");
}else{
$row = mysqli_fetch_assoc($sql);
}
if(isset($_GET['del']) == 'delete'){
$s = $_GET['del'];
$delete = mysqli_query($con, "DELETE FROM employee WHERE emp_id='$s'");
if($delete){
echo '<div class="alert alert-danger alert-dismissable">><button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>Data successfully deleted.</div>';
}else{
echo '<div class="alert alert-info alert-dismissable"><button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>Data failed deleted.</div>';
}
}
?>
<table class="table table-striped table-condensed">
<tr>
<th width="20%">Emp_id</th>
<td><?php echo $row['emp_id']; ?></td>
</tr>
<tr>
<th>Name</th>
<td><?php echo $row['emp_name']; ?></td>
</tr>
<tr>
<th>Dob</th>
<td><?php echo $row['emp_id']; ?></td>
</tr>
<tr>
<th>Address</th>
<td><?php echo $row['emp_address']; ?></td>
</tr>
<tr>
<th>Phone</th>
<td><?php echo $row['emp_phone']; ?></td>
</tr>
<tr>
<th>Department</th>
<td><?php echo $row['emp_dept']; ?></td>
</tr>
<tr>
<th>Status</th>
<td><?php echo $row['emp_status']; ?></td>
</tr>
<tr>
<th>Email</th>
<td><?php echo $row['emp_email']; ?></td>
</tr>
<tr>
<th>Password</th>
<td><?php echo $row['emp_password']; ?></td>
</tr>
</table>
<a href="index.php" class="btn btn-sm btn-info"><span class="glyphicon glyphicon-refresh" aria-hidden="true"></span> Back To Home </a>
<a href="edit.php?emp_id=<?php echo $row['emp_id']; ?>" class="btn btn-sm btn-success"><span class="glyphicon glyphicon-edit" aria-hidden="true"></span> Edit Data</a>
<a href="profile.php?del=<?php echo $row['emp_id']; ?>" class="btn btn-sm btn-danger" onClick="return confirm('You sure are delete data <?php echo $row['emp_name']; ?>')"><span class="glyphicon glyphicon-trash" aria-hidden="true"></span> Delete Data</a>
</div>
</div>
</body>
</html>
6 – Update Employee Detail
this step we are add script in php to update employee details.
<?php
include("connection.php");
//error_reporting(1);
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Edit Data</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script>
$('.date').datepicker({
format: 'yyyy-mm-dd',
})
</script>
<style>
.content {
margin-top: 80px;
}
</style>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="index.php">Employee List</a></li>
<li><a href="add.php">Add Employee</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
<div class="container">
<div class="content">
<h2>Employee » Edit Data</h2>
<hr />
<?php
$emp_id = $_GET['emp_id'];
$sql = mysqli_query($con, "SELECT * FROM employee WHERE emp_id='$emp_id'");
if(mysqli_num_rows($sql) == 0){
header("Location: index.php");
}else{
$row = mysqli_fetch_assoc($sql);
}
if(isset($_POST['save'])){
$email = $_POST['email'];
$name = $_POST['name'];
$address = $_POST['address'];
$dob = $_POST['dob'];
$phone = $_POST['phone'];
$dept = $_POST['dept'];
$status = $_POST['status'];
$update = mysqli_query($con, "UPDATE employee SET emp_name='$name', emp_email='$email', emp_address='$address', emp_dob='$dob', emp_phone='$phone', emp_dept='$dept', emp_status='$status' WHERE emp_id='$emp_id'") or die(mysqli_error());
if($update){
header("Location: edit.php?emp_id=".$emp_id."&message=success");
}else{
echo '<div class="alert alert-danger alert-dismissable"><button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>Data failed, try again.</div>';
}
}
if(isset($_GET['message']) == 'success'){
echo '<div class="alert alert-success alert-dismissable"><button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>Data successfully saved.</div>';
}
?>
<form class="form-horizontal" action="" method="post">
<div class="form-group">
<label class="col-sm-3 control-label">Emp_id</label>
<div class="col-sm-3">
<input type="text" name="emp_id" value="<?php echo $row ['emp_id']; ?>" class="form-control" placeholder="Emp_id" required>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">Email</label>
<div class="col-sm-3">
<input type="email" name="email" value="<?php echo $row ['emp_email']; ?>" class="form-control" placeholder="Email" required>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">Name</label>
<div class="col-sm-3">
<input type="text" name="name" value="<?php echo $row ['emp_name']; ?>" class="form-control" placeholder="Name" required>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">Address</label>
<div class="col-sm-3">
<textarea name="address" class="form-control" placeholder="Department"><?php echo $row ['emp_address']; ?></textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">Dob</label>
<div class="col-sm-3">
<input type="date" name="dob" value="<?php echo $row ['emp_dob']; ?>" class="input-group date form-control" date="" data-date-format="yyyy-mm-dd" placeholder="0000-00-00" required>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">Phone</label>
<div class="col-sm-3">
<input type="number" name="phone" value="<?php echo $row ['emp_phone']; ?>" class="form-control" placeholder="Phone" required>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">Department</label>
<div class="col-sm-3">
<select name="dept" class="form-control" required>
<option value=""> - Lattest Department - </option>
<option value="Operator">Operator</option>
<option value="Leader">Leader</option>
<option value="Supervisor">Supervisor</option>
<option value="Manager">Manager</option>
</select>
</div>
<div class="col-sm-3">
<b>Department is :</b> <span class="label label-success"><?php echo $row['emp_dept']; ?></span>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">Status</label>
<div class="col-sm-3">
<select name="status" class="form-control" required>
<option value="">- Lattest Status -</option>
<option value="Outsourcing">Outsourcing</option>
<option value="Contract">Contract</option>
<option value="Office">Offfice</option>
</select>
</div>
<div class="col-sm-3">
<b>Status is :</b> <span class="label label-info"><?php echo $row['emp_status']; ?></span>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"> </label>
<div class="col-sm-6">
<input type="submit" name="save" class="btn btn-sm btn-primary" value="Update">
<a href="index.php" class="btn btn-sm btn-danger">Cancel</a>
</div>
</div>
</form>
</div>
</div>
</body>
</html>
7 – Create Change Password Page
This step we are creating a change password script in php.
<?php
include("connection.php");
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Password Update</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
.content {
margin-top: 80px;
}
</style>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="index.php">Employee List</a></li>
<li><a href="add.php">Add Employee</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
<div class="container">
<div class="content">
<h2>Employee Data » Change Password</h2>
<hr />
<p>Change password Employee with Id <?php echo '<b>'.$_GET['emp_id'].'</b>'; ?></p>
<?php
$s= $_GET['emp_id'];
//echo $s;
?>
<?php
if(isset($_POST['Change'])){
//$emp_id = $_POST['emp_id'];
$password = ($_POST['password']);
$password1 = $_POST['password1'];
$password2 = $_POST['password2'];
$sql = mysqli_query($con, "SELECT * FROM employee WHERE emp_id='$s' AND emp_password='$password'");
//$sql = mysqli_query($con, "select emp_password from employee where emp_id='$s'");
if(mysqli_num_rows($sql) == 0){
//echo '<div class="alert alert-danger" role="alert">
// <span class="glyphicon glyphicon-exclamation-sign" aria-hidden="true"></span>
// <span class="sr-only">Error:</span>
// Wrong password entry password is incorrect.
//</div>';
echo '<div class="alert alert-danger alert-dismissable"><button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>Wrong password entry password is correct</div>';
}else{
if($password1 == $password2){
if(strlen($password1) >= 6){
//$pass = $password1;
$update = mysqli_query($con, "UPDATE employee SET emp_password='$password1' WHERE emp_id='$s'");
if($update){
echo '<div class="alert alert-success alert-dismissable"><button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>Password successfully change.</div>';
}else{
echo '<div class="alert alert-danger alert-dismissable"><button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>The password failed to change.</div>';
}
}else{
echo '<div class="alert alert-danger alert-dismissable"><button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>Long character Password at least 6 characters.</div>';
}
}else{
echo '<div class="alert alert-danger alert-dismissable"><button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>Pasword is not the same.</div>';
}
}
}
?>
<form class="form-horizontal" action="" method="post">
<div class="form-group">
<label class="col-sm-3 control-label">Old Password</label>
<div class="col-sm-3">
<input type="password" name="password" class="form-control" placeholder="Old Password" required>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">New Password</label>
<div class="col-sm-3">
<input type="password" name="password1" class="form-control" placeholder="New Password" required>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">Re-enter New Password</label>
<div class="col-sm-3">
<input type="password" name="password2" class="form-control" placeholder="Re-enter New Password" required>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"> </label>
<div class="col-sm-6">
<input type="submit" name="Change" class="btn btn-sm btn-info" value="Change">
<a href="index.php" class="btn btn-sm btn-danger"><b>Cancel</b></a>
</div>
</div>
</form>
</div>
</div>
</body>
</html>
If you facing any type of problem with this source code then you can Download the Complete source code in zip Formate by clicking the below button Download Now otherwise you can send Comment.

