
How To Create QR Code Generator in PHP
This article you will learn how to create QR code generator in PHP using PHP QR Code Library.To generate QR codes with PHP we will use an open source library called PHP QR code. We use this library to generate QR codes.This is PHP implementation of QR Code 2-D barcode generator. It is pure-php LGPL-licensed implementation based on C libqrencode by Kentaro Fukuchi. You can Download PHP QR Code Library From Here.
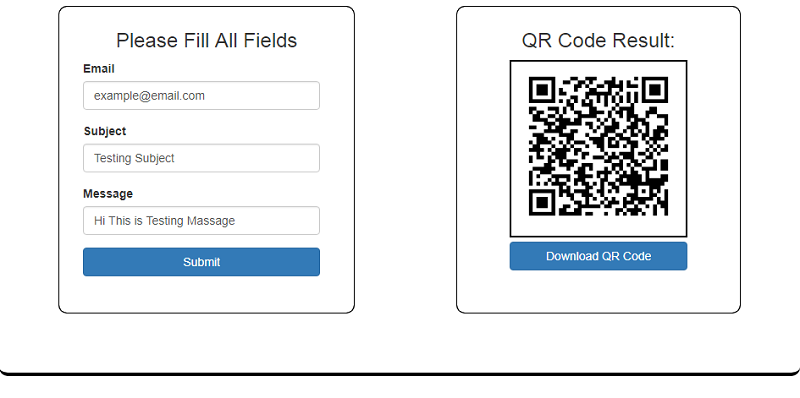
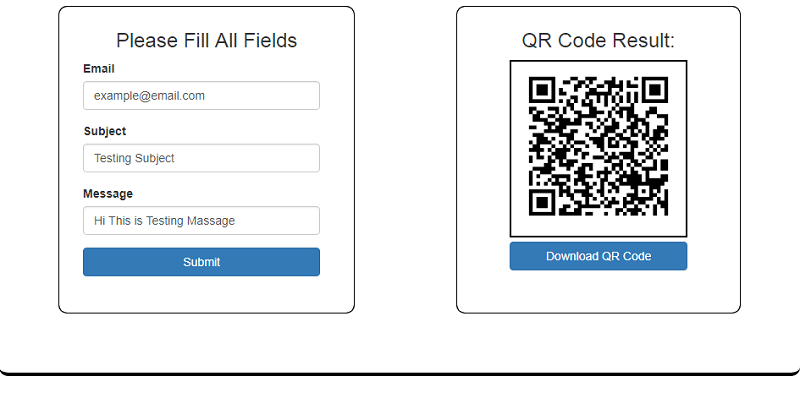
How To Create QR Code Generator in PHP

1 – Creating Index Page
This step we are creating Form in simple html to fill and generator qr code. and this step we are add PHP Code to Generate QR Code.
<?php
include('libs/phpqrcode/qrlib.php');
function getUsernameFromEmail($email) {
$find = '@';
$pos = strpos($email, $find);
$username = substr($email, 0, $pos);
return $username;
}
if(isset($_POST['submit']) ) {
$tempDir = 'temp/';
$email = $_POST['mail'];
$subject = $_POST['subject'];
$filename = getUsernameFromEmail($email);
$body = $_POST['msg'];
$codeContents = 'mailto:'.$email.'?subject='.urlencode($subject).'&body='.urlencode($body);
QRcode::png($codeContents, $tempDir.''.$filename.'.png', QR_ECLEVEL_L, 5);
}
?>
<!DOCTYPE html>
<html lang="en-US">
<head>
<title>How TO Create QR Code Generator in PHP</title>
<link rel="stylesheet" href="libs/css/bootstrap.min.css">
<link rel="stylesheet" href="libs/style.css">
</head>
<body>
<div class="myoutput">
<div class="input-field">
<h3>Please Fill All Fields</h3>
<form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]); ?>" >
<div class="form-group">
<label>Email</label>
<input type="email" class="form-control" name="mail" style="width:20em;" placeholder="Enter your Email" value="<?php echo @$email; ?>" required />
</div>
<div class="form-group">
<label>Subject</label>
<input type="text" class="form-control" name="subject" style="width:20em;" placeholder="Enter your Email Subject" value="<?php echo @$subject; ?>" required pattern="[a-zA-Z .]+" />
</div>
<div class="form-group">
<label>Message</label>
<input type="text" class="form-control" name="msg" style="width:20em;" value="<?php echo @$body; ?>" required pattern="[a-zA-Z0-9 .]+" placeholder="Enter your message"></textarea>
</div>
<div class="form-group">
<input type="submit" name="submit" class="btn btn-primary submitBtn" style="width:20em; margin:0;" />
</div>
</form>
</div>
<?php
if(!isset($filename)){
$filename = "author";
}
?>
<div class="qr-field">
<h3>QR Code Result: </h3>
<center>
<div class="qrframe" style="border:2px solid black; width:210px; height:210px;">
<?php echo '<img src="temp/'. @$filename.'.png" style="width:200px; height:200px;"><br>'; ?>
</div>
<a class="btn btn-primary submitBtn" style="width:210px; margin:5px 0;" href="download.php?file=<?php echo $filename; ?>.png ">Download QR Code</a>
</center>
</div>
</div>
</body>
</html>
2 – Creating Download Function To Download QR Code
This step we are create download script to download QR Code after generate.
<?php
if(!empty($_GET['file'])){
$fileName = basename($_GET['file']);
$filePath = 'temp/'.$fileName;
if(!empty($fileName) && file_exists($filePath)){
// Define headers
header('Content-Length: ' . filesize($filePath));
header('Content-Encoding: none');
header("Cache-Control: public");
header("Content-Description: File Transfer");
header("Content-Disposition: attachment; filename=$fileName");
header("Content-Type: application/zip");
header("Content-Transfer-Encoding: binary");
// Read the file
readfile($filePath);
exit;
}else{
echo 'The File '.$fileName.' does not exist.';
}
}
3 – Styling The Page and Form Fields
This step we are styling whole page and form fields and QR Code.
.input-field{
border: 1px groove #000;
border-radius: 10px;
width: 25em;
padding: .5em 2em 2em 2em;
margin:1em 5em 5em 5em;
height:26em;
}
.qr-field{
border: 1px groove #000;
border-radius: 10px;
width: 24em;
height:26em;
padding: .5em 2em 2em 2em;
margin:-31em 5em 5em;
float:right;
}
.myoutput{
border-bottom:4px groove #000;
border-radius: 10px;
margin:7em 15em 0em 15em;
}
h3{
text-align:center;
}
If you facing any type of problem with this source code then you can Download the Complete source code in zip Formate by clicking the below button Download Now otherwise you can send Comment.


not able to downlaod
plz retry